じぶんページの機能 キントーン非ユーザーとコメント連絡
kintoneのコメント機能は便利ですが、kintoneユーザー同士で利用するもの。そこにじぶんページを活用すればkintone非ユーザーともコメント欄でやり取りができるので試してきました。
kintone連携サービス じぶんページとは?
じぶんページとは、株式会社ソニックガーデンさんが提供されているサービスです。
kintoneのレコード情報をマイページと呼ばれるページを通して、誰でも情報が得られるようになる。契約するプランによっては、データ参照だけから、マイページ上で編集することも可能!!
試してみました!!
今回は、kintoneユーザーではない方がデイサービスの申し込みをWeb上に入力。入力したデータをkintone上に蓄積できるようにしました。
kintone側では情報管理が容易となり、申込側はkintoneアカウントがなくても容易に申し込みが可能となるかもしれない!!

kintoneアプリ作成
kintoneアプリは介護サービス申し込みをWeb上で フォームブリッジを用いてを再利用しています。
じぶんページ設定
じぶんページトライアルプラン申込ページより申し込みます。申し込み後トライアル環境が作成され、専用URLがメールで送られてきます。
じぶんページの設定流れとしては
- じぶんページ用kintoneアカウントの作成
- kintoneとの接続設定
- 企業情報の設定
- ユーザー管理
- アプリ管理
- その他
上記の流れでじぶんページを設定していきます。
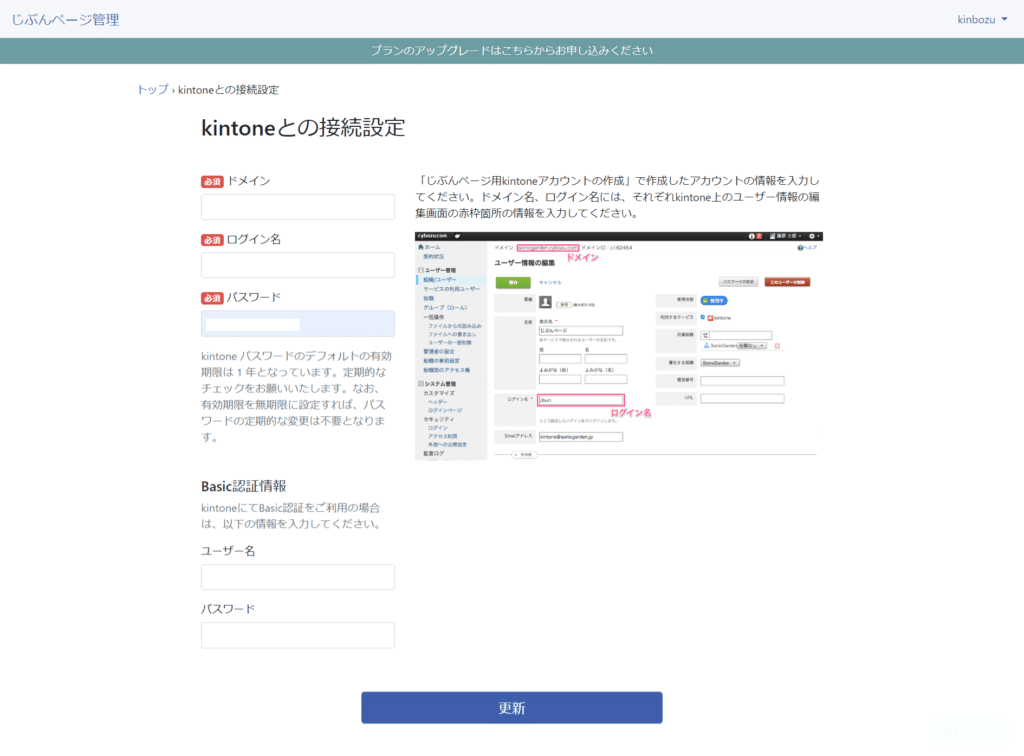
kintoneとの接続設定
- kintoneドメイン
- kintoneログイン名
- kintoneログイン時パスワード
を入力します。
Basic認証している場合はユーザー名とパスワードを入力します。

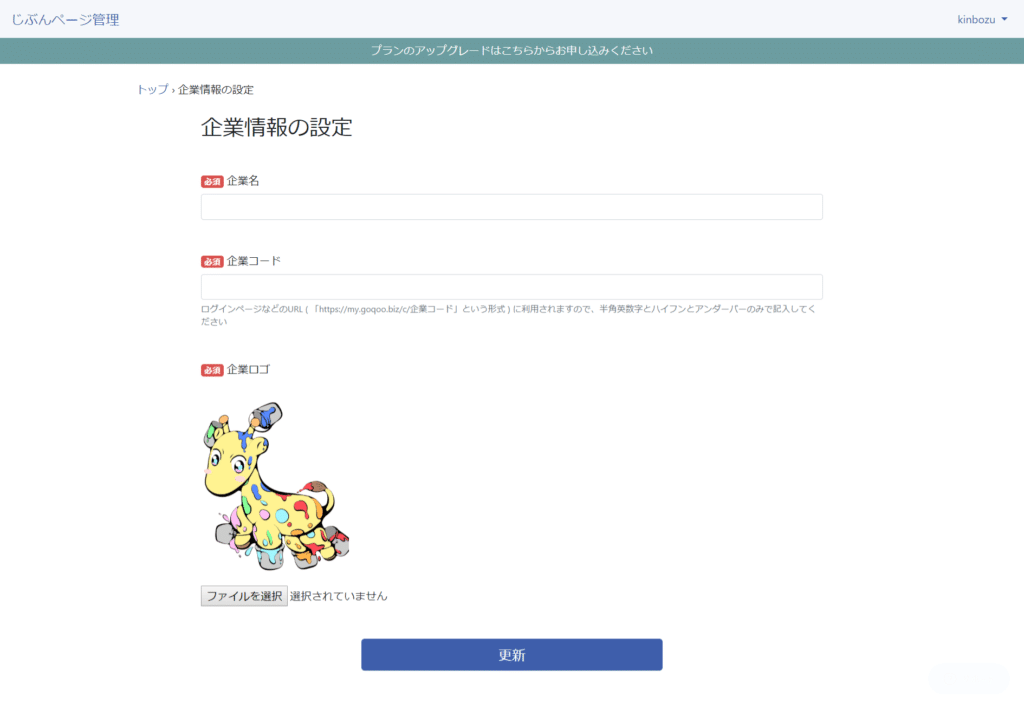
企業情報の設定
- 企業名
- 企業コード
- 企業ロゴ
を設定します。
企業コードがURL内に入ります。じぶんページを複数契約する場合は企業コードを似たものにすると分かりにくくなるかもしれませんね〜

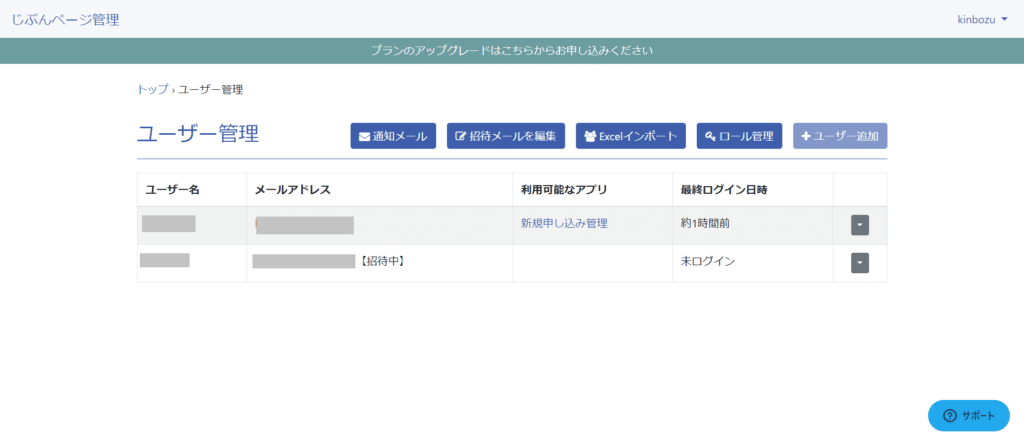
じぶんページ ユーザー管理
ここでユーザーを追加したり、追加する際の招待メールの文面を編集したりすることが出来ます。
今回、無料のトライアルプランで試していますので、ユーザーは2名までという制限があります。なので2名登録してみました。
ライトコースだと月額5000円で50名までデータを参照することが可能。1人追加に付き+50円
スタンダードコースだと、月額10000円で50名までデータを参照、編集、新規追加が可能。1人追加に付き+100円
トライアルコースはデータを参照、編集、新規追加が可能みたいですね

今回、じぶんページで入力された情報をkintoneの新規申し込み管理アプリにレコードとして登録させたいので、利用可能なアプリに「新規申し込み管理」アプリを設定します。これを設定しないと運用画面に何も表示されませんので注意が必要かと思います。
ここまでで、基本的な設定の前半戦は終了です。ここからアプリのフィールド情報を利用した設定を行っていきます。
じぶんページで利用するkintoneアプリ管理
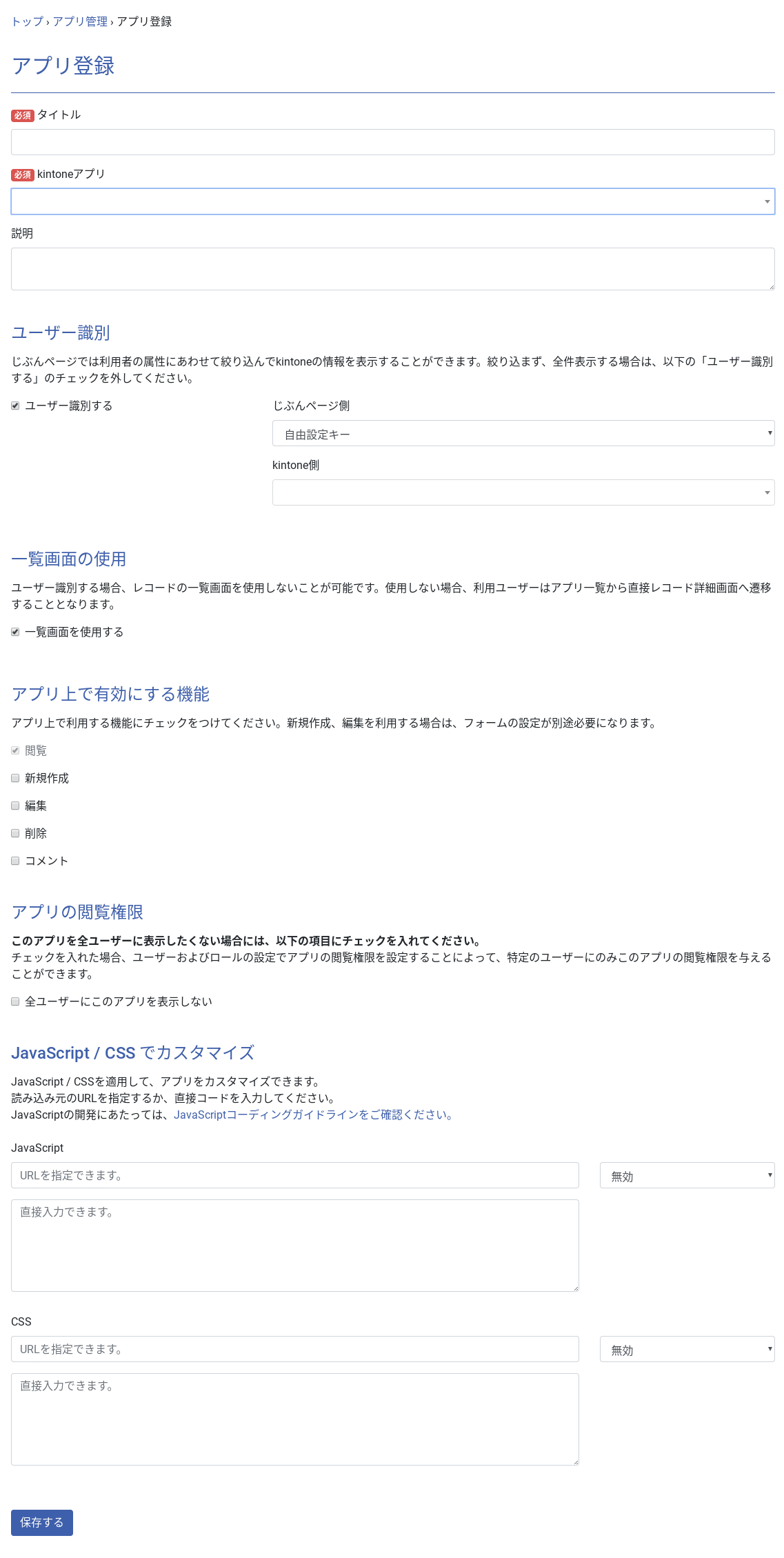
kintoneのアプリを登録させます。
kinoneアプリでは、前半戦でじぶんページとkintoneを連携させていますので、kintoneで作成したアプリがドロップダウン形式で選択することができます。

- ユーザー識別
- 一覧画面の使用
- アプリで有効にする機能
- アプリの閲覧制限
- Javascript/CSSでカスタマイズ
といった設定が可能です。ユーザー識別は、ユーザーごとに絞り込んだkintone情報を表示させることができます。
一通り設定を終えて、保存すると下記画像のように「新規申し込み管理」アプリが追加されているのが分かります。これで終わりではなく、ここから
- 申し込み一覧
- 詳細画面
- 編集画面
で表示するフィールド項目や、配置場所を設定します。

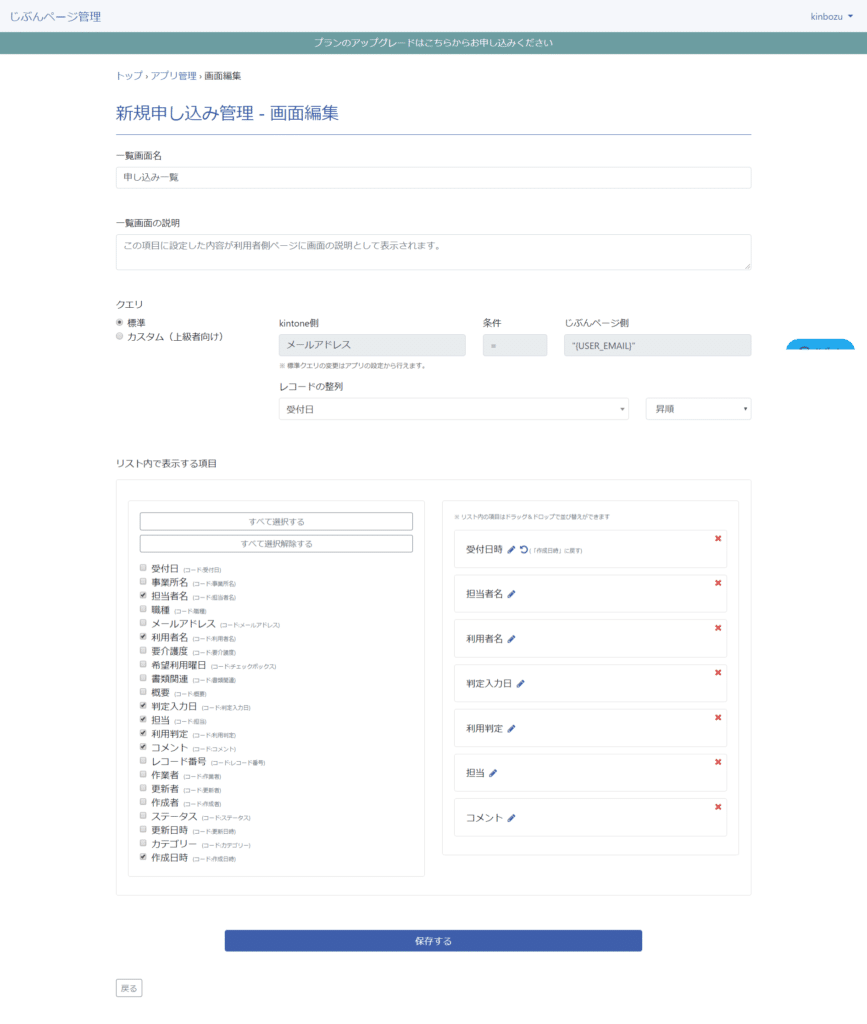
じぶんページ 一覧画面(申し込み一覧)
一覧画面(申し込み一覧)は、kintoneで言えばレコード一覧みたいなものです。なので、単純に何を表示させるかを選択し、表示する順番を設定します。
複数のユーザーが情報を閲覧するので、表示条件や表示順を設定します。クエリに関しては、アプリ設定で変更することが可能です。(一覧画面では変更できません)

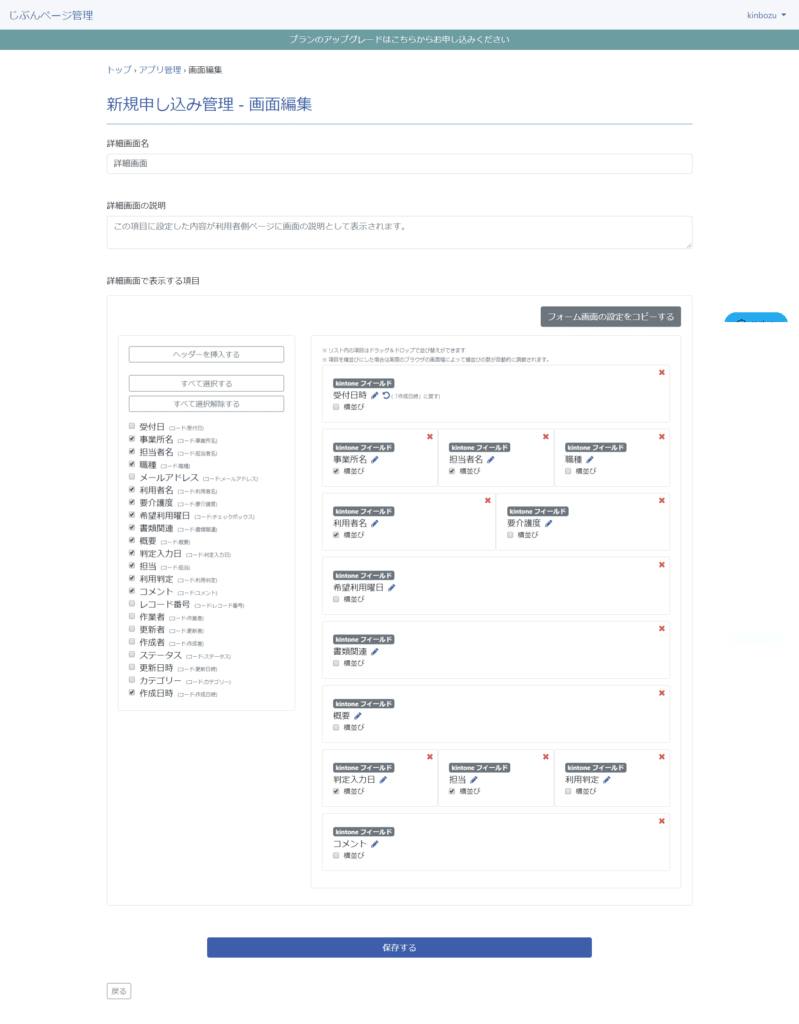
じぶんページ 詳細画面
詳細画面はその名の通りレコード詳細画面みたいなものです。
アプリ設定で許可されていれば、詳細画面から編集や削除をすることも可能です。
フィールドを横並びにすることが可能ですし、この後設定する入力フォームを設定する画面編集で設定したフォーム画面をそのまま詳細画面の設定にコピーすることも可能です。

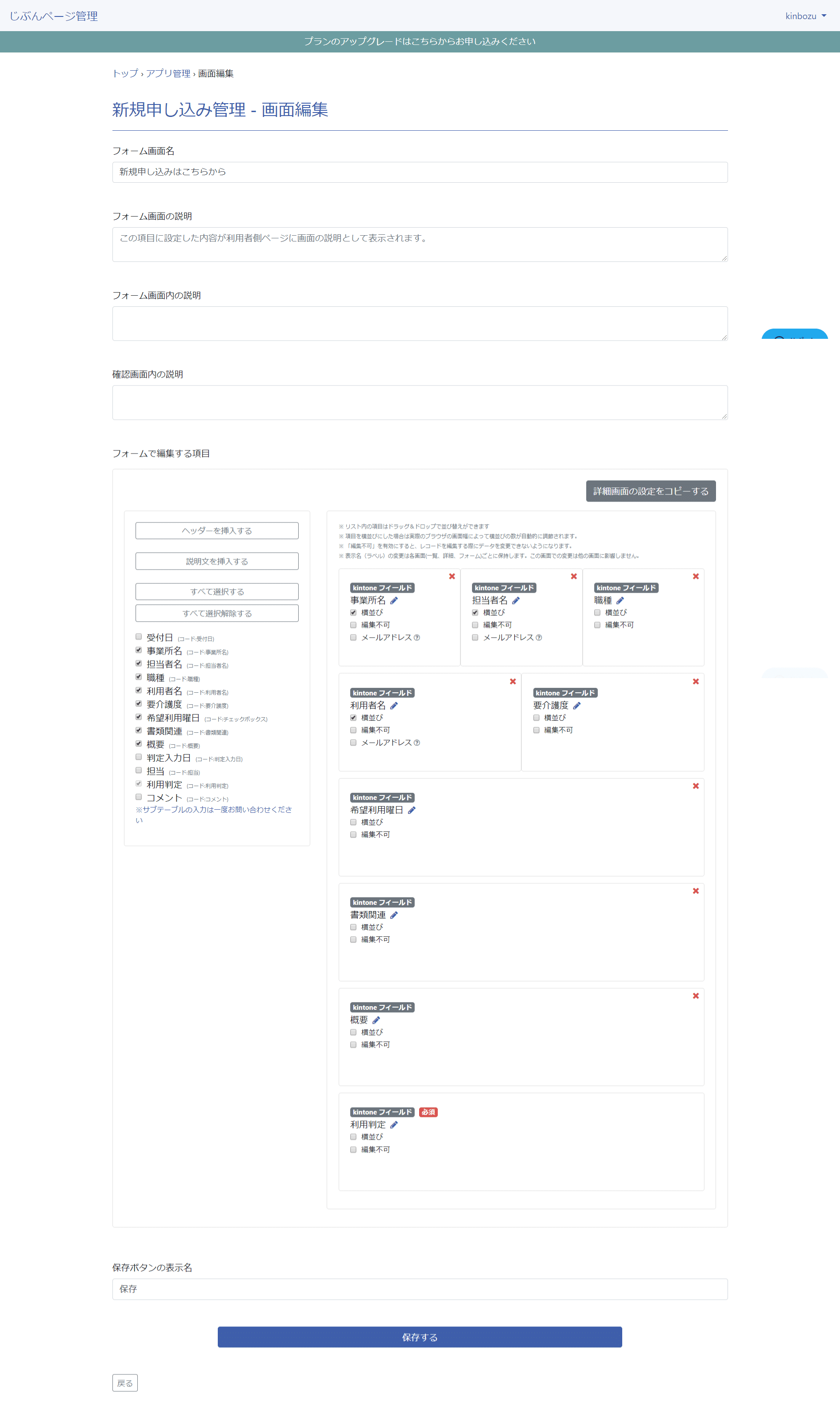
画面編集(入力フォーム)
kintoneで言えばフォーム画面と言ったところでしょうか
kintoneのフィールドで必須項目であれば、じぶんページでも必須項目となります(当然ですよね)
編集不可設定や、非表示設定が可能です。こちらで設定した内容を詳細画面にコピーすることもできます。

kintone セキュリティ設定
- Basic設定
- IPアドレス制限
2種類のセキュリティ設定が可能です。IPアドレス制限では、現在ログインしているIPが表示されますので設定がしやすかったです。
kintoneにIP制限をかけている場合は注意が必要
kintoneのセキュリティ設定でIP制限をかけている人は多いのではないかと考えます。じぶんページではIP制限をかけているkintoneと連携させるためには、「セキュリティオプション」月額5000円を導入する必要があります。
トライアルプランではセキュリティオプションも試せますが、kintone側での設定が必要となりますので、ソニックガーデンさんに問い合わせをする必要があります。(kintone側のIPアドレス制限で、じぶんページのIPを許可する必要がある)
じぶんページを使って、実際情報入力してみよう
じぶんページで情報入力
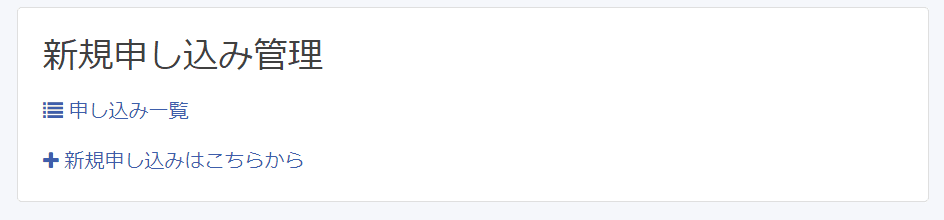
では、運用画面にログインしてみましょう。ログインすると登録したアプリが下の画像のように表示されます。簡単に言えばレコード一覧画面とレコード登録画面みたいなものですね。

新規申し込みはこちらからと表示されていますが、これはじぶんページの画面編集の設定でフォーム画面名を変更しているからです。
そして、フォームに情報を入力して確認ボタンを押すと入力した情報確認画面が表示されます。間違いを確認して問題なければ保存ボタンを押します。

保存ボタンを押すと、一覧画面に登録した情報が表示されます。
メールアドレスをユーザー識別に利用していますので、今回kinbozuとkinbozu2(適当)の2ユーザーを登録しましたが、互いが登録した情報は閲覧できないようになっていました。

これで申し込みは完了です。次はkintone側(申し込みを受けた側)が情報を確認してお返事します。
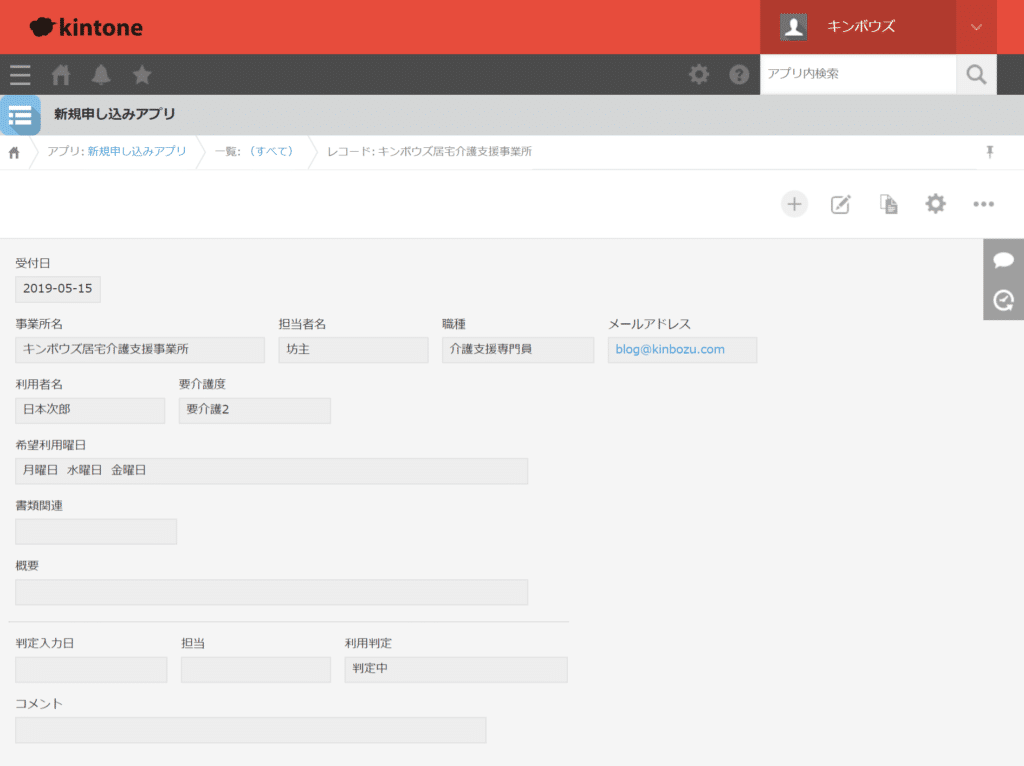
kintone側を確認
kintoneの新規申し込みアプリには、先ほどじぶんページに入力した情報がレコードとして登録されていました。
kintone側で編集した情報は自分ページ側でも反映されるので、判定可で6月から利用できますよってレコード編集しました。ついでにコメントに判定結果登録しましたと書き込むとコメントもじぶんページに反映されます。

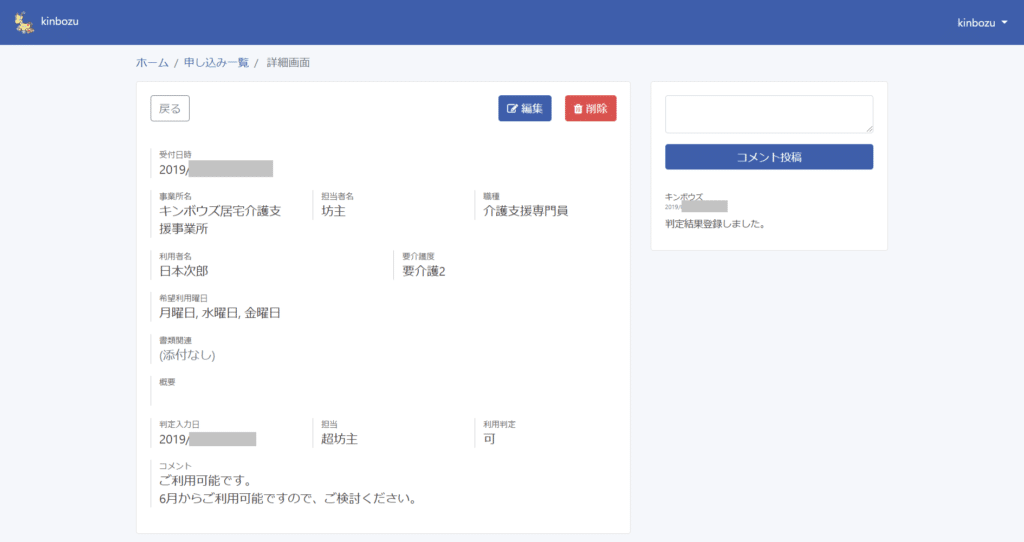
kintone編集が反映 コメントも反映
じぶんページ側で再度確認すると、判定結果もコメントも反映されています。kintoneユーザーでなくても、kintoneのコメント機能を利用してやり取りができるって素晴らしい!!

kintoneでコメント書いた際、じぶんページで情報を入力した相手にWebhook機能を使って通知メールを送付することが可能。もう便利過ぎて・・・
Webhookの設定は、じぶんページのアプリ設定にURLが記載されていますので、それをコピーしkintoneのアプリ設定→カスタマイズ/サービス連携→Webhookと進んでコピーしたURLを貼り付けます。
じぶんページ まとめ
2018年に開催されたCybozu Days 2018 大阪にて、株式会社ソニックガーデンさんがkintone hackをお聞きして非常に気になっていたのですが、キンスキさんに「こういった使い方があるよ~」とお聞きして試してみました。
今回は特定のユーザーから介護サービスの申し込みをじぶんページ上で行う。入力するユーザーはkintoneユーザでなくても問題なし!!
入力された情報はkintoneに自動でレコード登録される。コメント欄もkintoneとじぶんページでやり取りが可能であり、Webhookを使えばコメント記入時通知メールが飛ぶって流れを書いてみました。