kintone(キントーン)Excel風に入力 無料プラグイン紹介
kintone(キントーン)は優れたシステムだと思います。ただ、使い慣れているエクセルの様にデータを入力出来れば・・・と考える方もいるでしょう。
エクセルデータをkintoneに移行することはできます。
〇エクセルデータをkintone(キントーン)で活用
ただ、少し情報を追加したい場合や修正したいと考えるたびに、エクセルを読み込ませて修正するのは手間がかかります。このページでは無料のプラグインを使用して、kintoneのデータ入力をエクセル風にする方法がkintone Developer Networkのページで紹介されていたので試してみます。
Excel風kintone無料プラグインの準備
kintone Developer Networkで公開されているスプレッドシートプラグインを利用して、kintone一覧画面より「エクセル風」入力を試してみます。
まずは以下のサイトからプラグインをダウンロードしましょう。
kintone スプレッドシートプラグインでExcelライクなUIを試してみよう!
上記のサイトに詳しく導入方法まで書いていますが、このページでも試しに導入~実際の使用まで簡単に書いていきます。
kintoneプラグイン追加方法
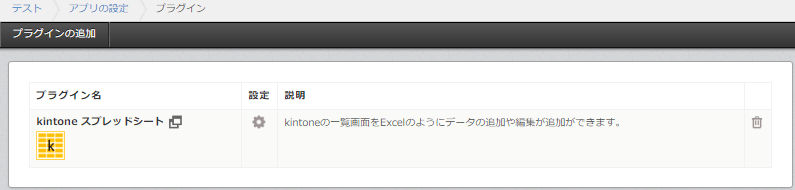
ダウンロードしたプラグインデータをkintoneに読み込ませた後、プラグインを使用したいアプリの設定画面よりプラグインを選択します。

プラグイン導入に関しては以下のページもご参考ください。
〇kintone(キントーン)プラグイン導入方法
設定ボタンからkintoneスプレッドシートプラグインの設定画面に入ります。
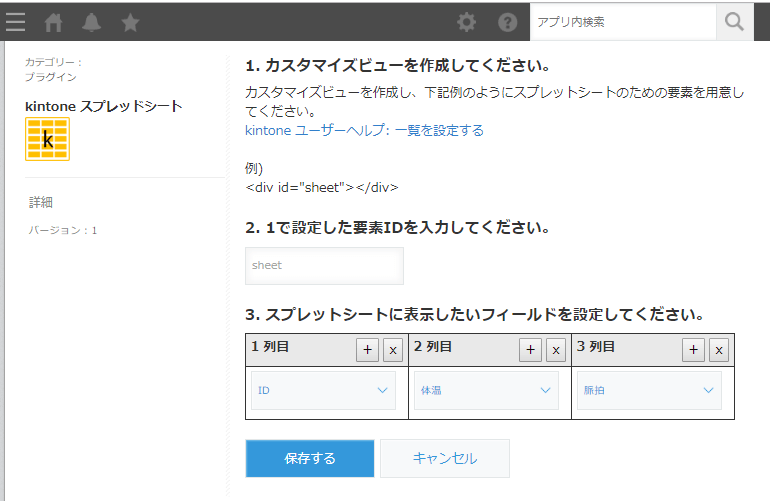
kintoneスプレッドシートプラグインの設定
まず <div id=”sheet“></div> 赤字の部分の文字を決めます。特に何も指定がなければsheetで良いでしょう。
3、で一覧に表示させて入力したい項目(フィールド)を決定します。今回
- ID
- 体温
- 脈拍
を入力したいと考えていますので、3つのフィールドを設定します。
<div id=”sheet“></div>はコピーしておきましょう。すぐ貼り付けして使用します。

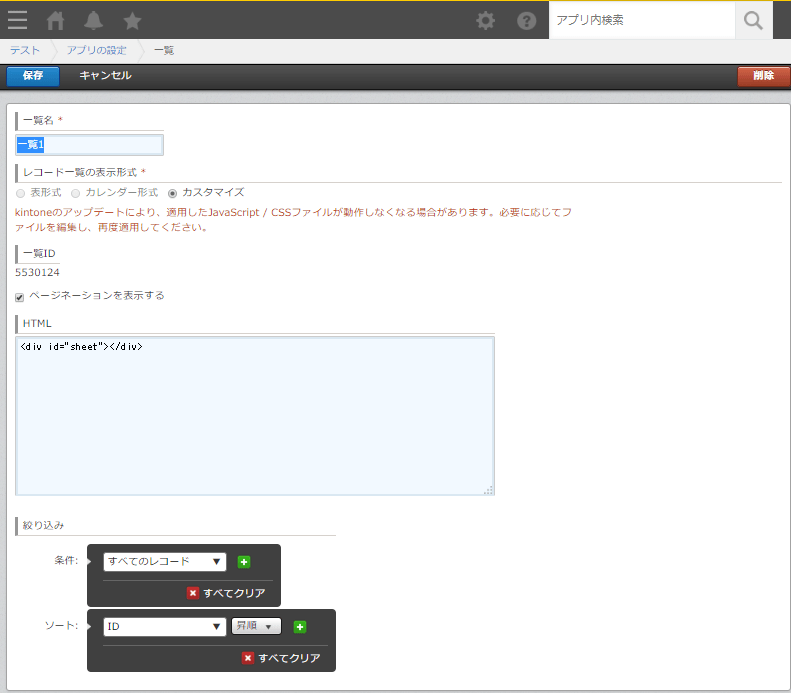
ここで、無視していた 1カスタマイズレビューを作成します。

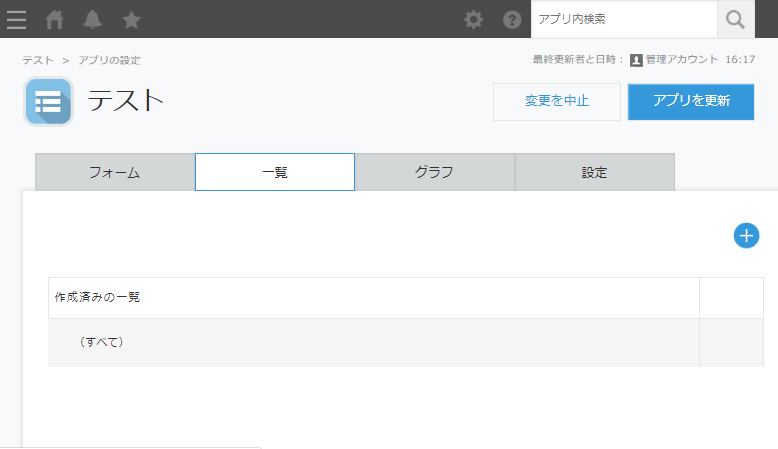
アプリの設定画面「一覧」タブから新規で一覧を作成します。一覧名は任意の名前でOKです
レコード一覧の表示形式「カスタマイズ」を選択します。HTMLの入力欄に先ほどコピーした<div id=”sheet“></div> を貼り付けます。

これで設定は完了です。後は保存し、色々と変更したのでアプリを更新します。

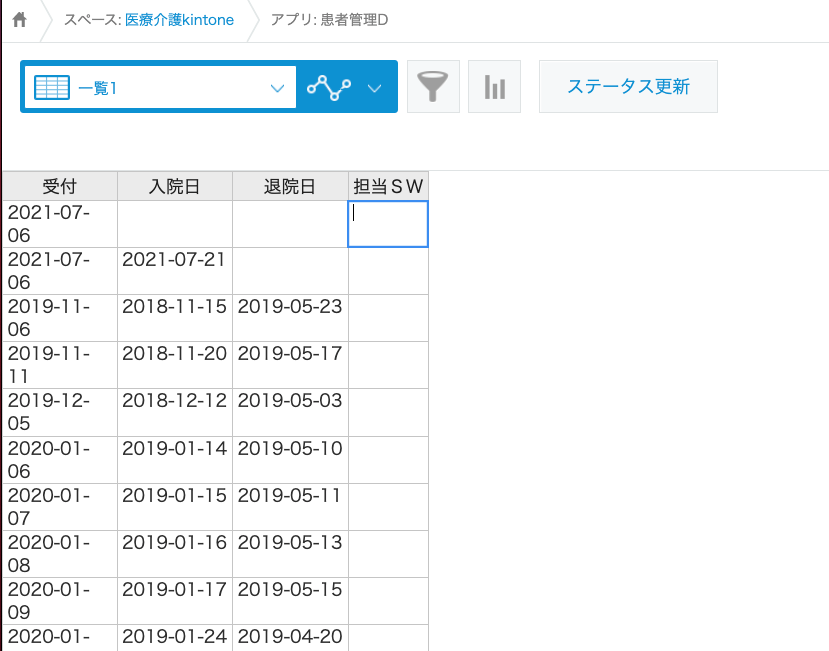
プラグイン導入後の編集画面
いちいちレコードの編集画面に飛んだり、1行ずつデータを更新する為に編集ボタンと保存ボタンをクリックする必要がないことが分かります。

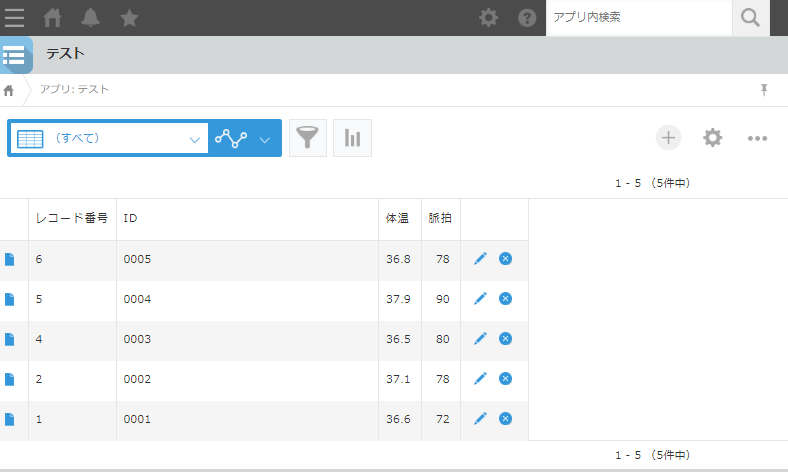
勿論、一覧という画面に今回のプラグインが反映する様に設定しましたので、他の表示画面

例えば「すべて」で表示してみると通常のkintoneレコード表示画面となります。