キントーンでブログ作成 ブログ記事をオンライン公開する方法
kintoneは有料サービスですが、使い方次第ではコストパフォーマンスに優れたサービスだと思います。色々な業務改善をkintoneで行いつつ、kintoneでブログを作成することが出来れば便利だと思いませんか?お金をかけて、見た目が良いブログを作っても中身がなければ意味がありません
kintoneを使ったブログの作成課題
キンボウズような個人のブログに関しては、自分が記事をアップする。ブログが流行るかどうか、自分次第の自己責任
自己責任だからこそ、記事も自分のペースでアップすればいいんですが、企業のブログはそうはいきませんよね?
ブログにアップする記事は誰が書く?
書くネタ集めはどうする?
どこまでブログにお金をかけられる?
そもそも何のためにブログをする?
まぁ色々と考えることはあるでしょうが、今回のテーマはkintoneでブログを作成してみる
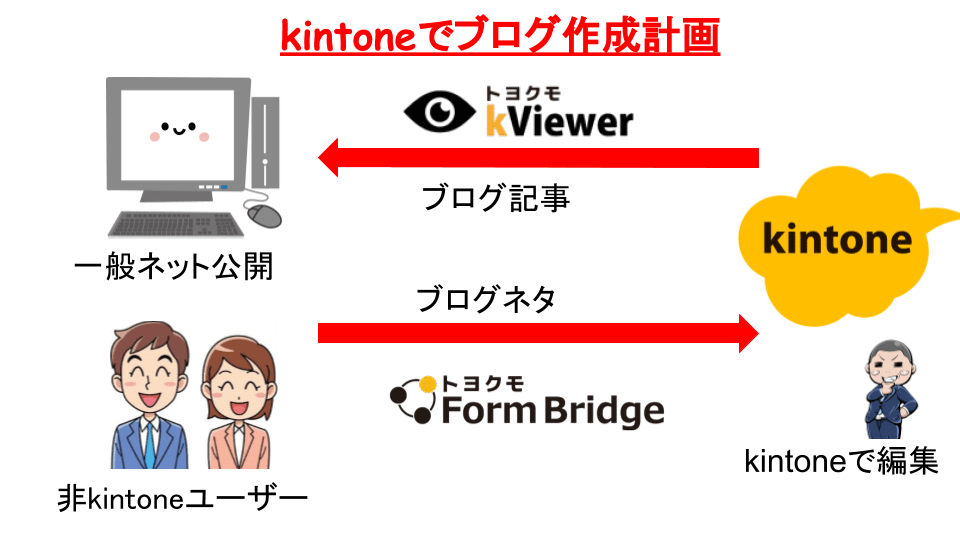
kintoneでブログを作り仕組みの説明
フォームブリッジを利用して、kintone非ユーザーからブログネタを提供可能な環境作り
- kintoneに登録されたブログネタレコードをkViewerを利用してブログっぽく公開

ざっくりとこんな感じ
では、計画をはじめてみましょう。
ブログをアップ可能な職員の情報を設定
まず、ブログアップしたいという職員には予め
- 職員番号
- 職員名
- ペンネーム
をブログ職員管理アプリでも作成して管理しておきます。職員番号は自動採番プラグインで自動採番することで重複しないようにしています。

このアプリの情報を何に使うかというと、フォームブリッジでブログネタを投稿する際に誰が書いたかを分かるようにフォームブリッジ上でルックアップ機能を設定することで入力補助を行いたい
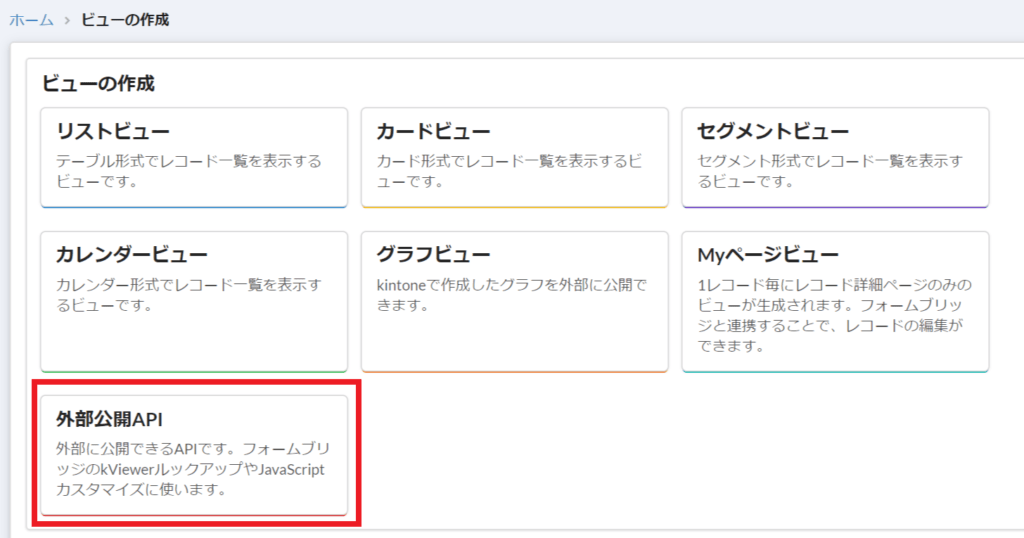
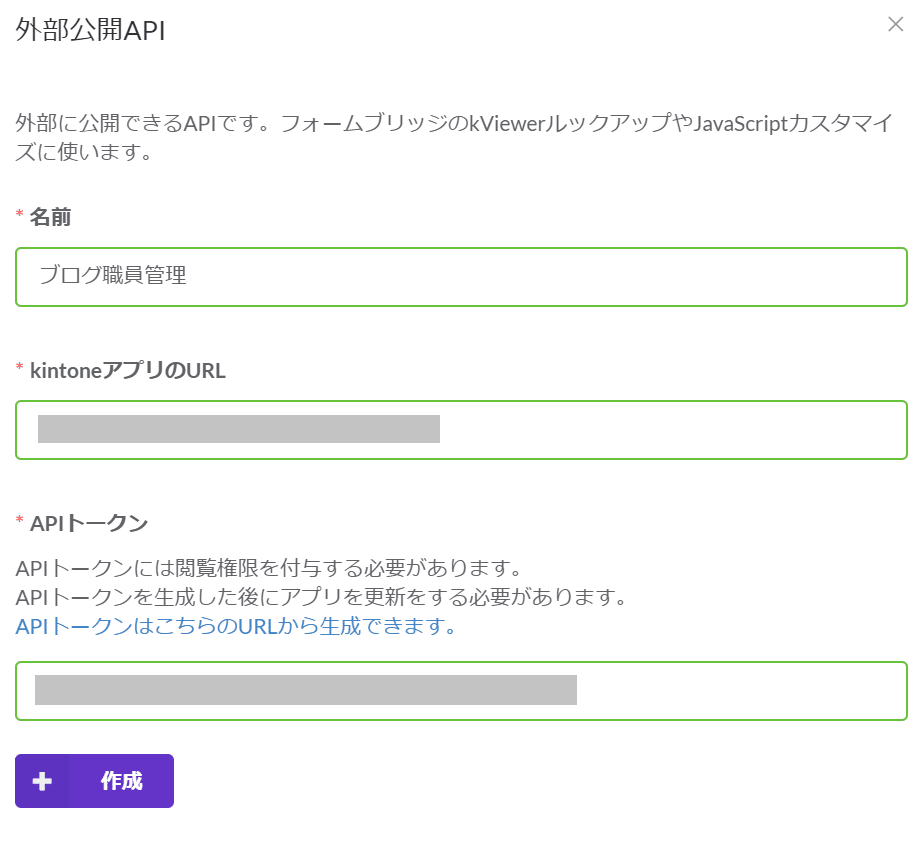
その為には、ルックアップしたいアプリをkViewerの外部公開APIというビューを作成して公開する必要があります。

アプリとAPIトークンを設定して、

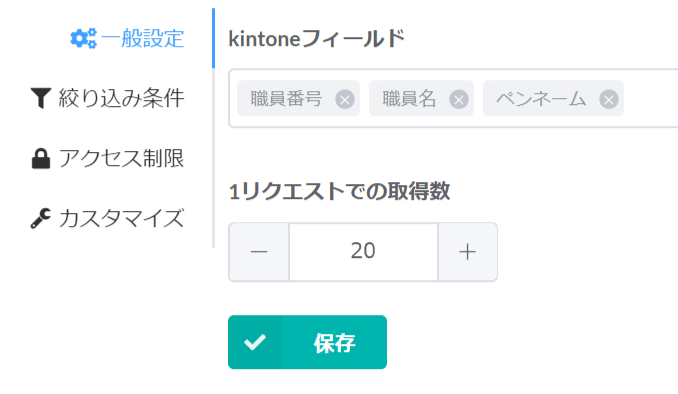
公開したいフィールド等を設定して保存しておきます。

これでKviewerルックアップの前準備は終了です。次に、kintone非ユーザでもレコード登録を可能とするフォームブリッジを設定していきます。
非kintoneユーザーの職員が記事をkintoneにアップできる環境作成
つまりフォームブリッジの設定ですね
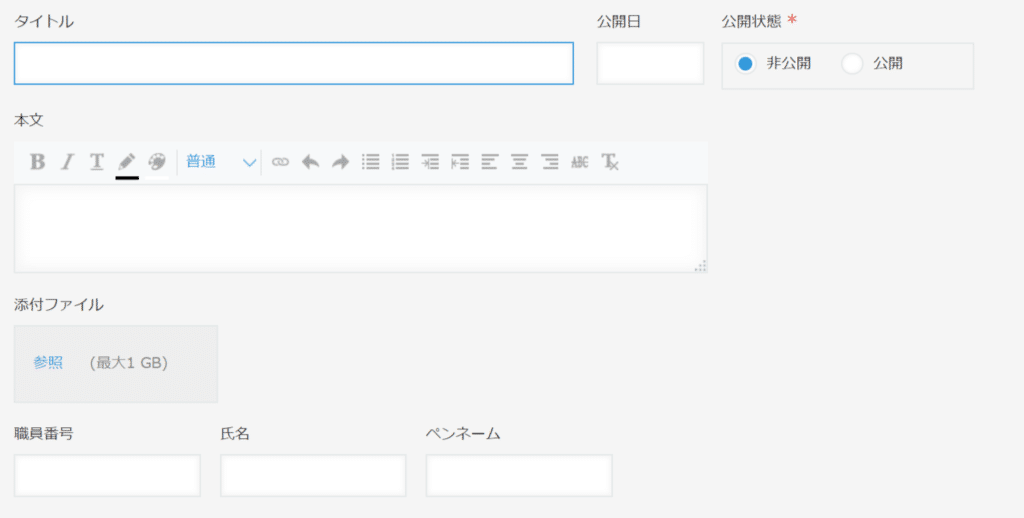
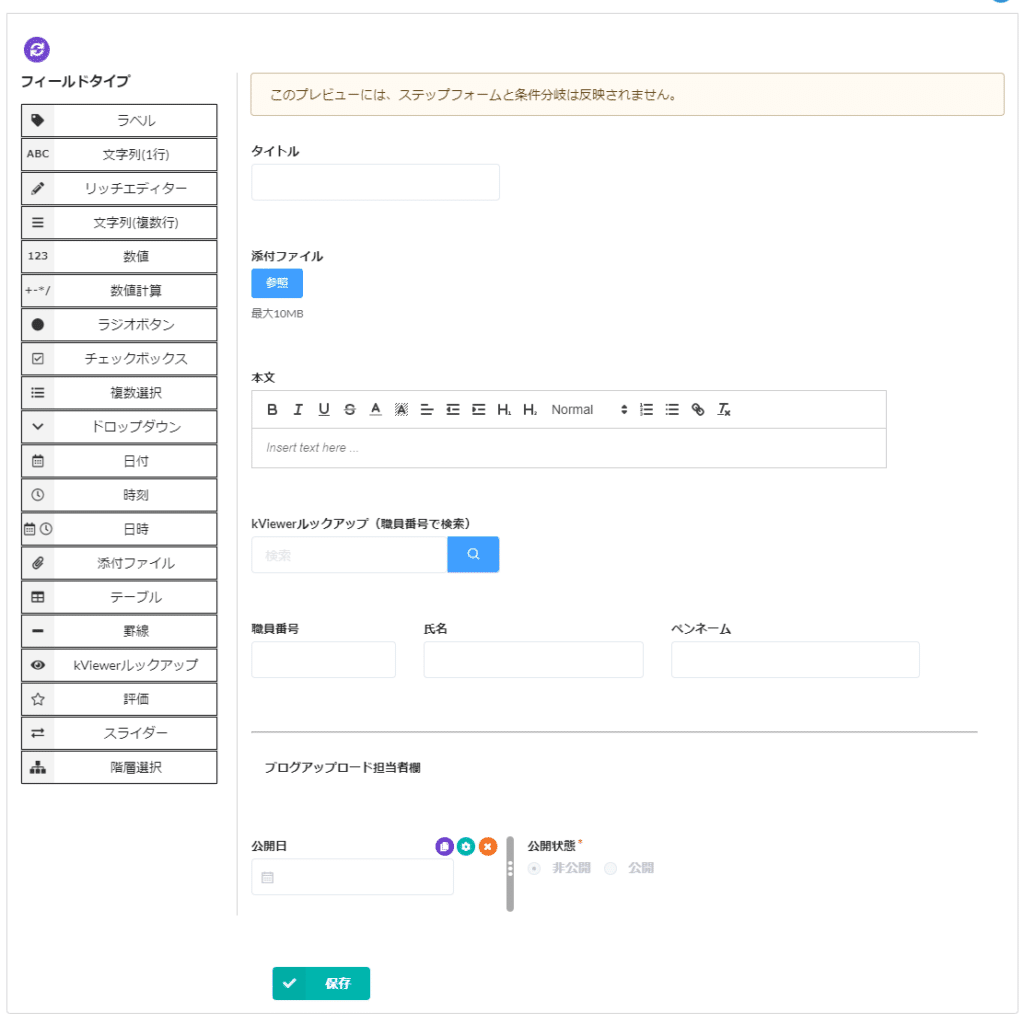
kintoneのアプリとして
- タイトル⇒記事タイトル
- 公開日
- 公開状態(公開か非公開か)
- 本文
- 添付ファイル⇒アイキャッチ的な存在
- 職員番号,氏名,ペンネームはkViewerルックアップに使用する
こんな感じのアプリフォームを作っておいて、フォームブリッジにアプリを登録しておきます。

kViewerルックアップ設定
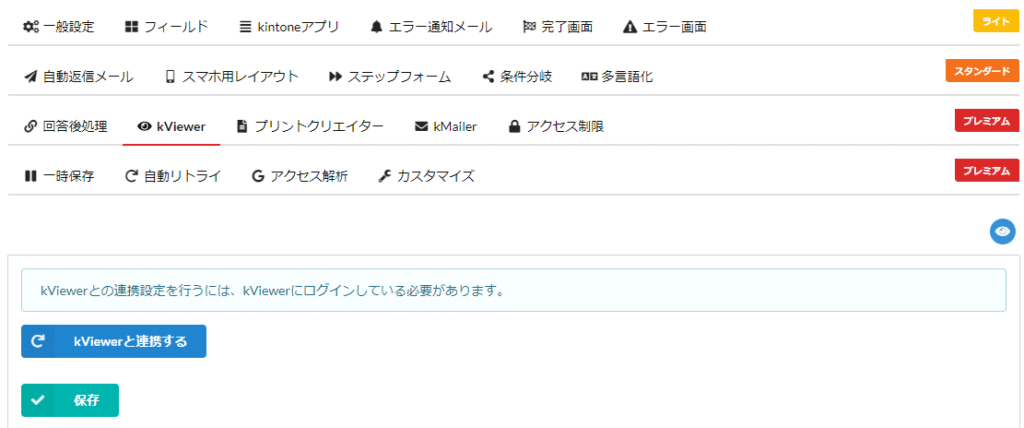
ブログネタを書いた際に、職員情報が簡単に入力できるようkViewerルックアップ設定をしておきます。kViewerのタブをクリックし、Kviewerとフォームブリッジを連携させます。
※kViewerにログインしている必要があります

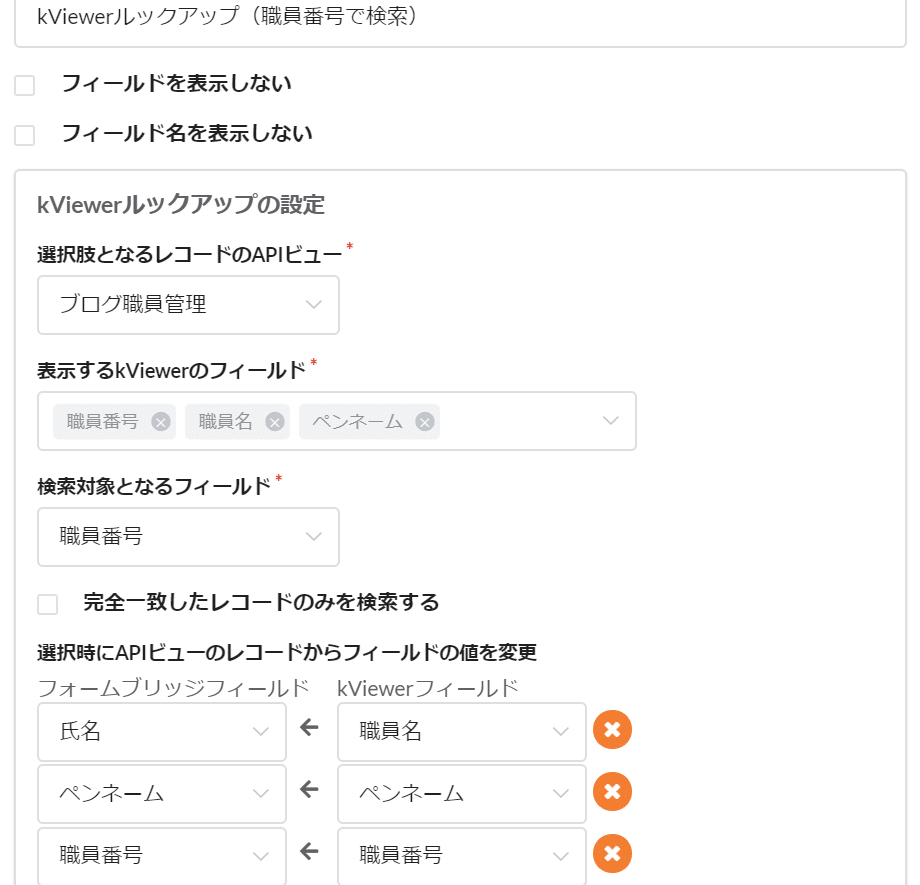
連携ボタンをクリックしたら、フィールドを設定していきます。位置を変えたりしつつkViewerルックアップフィールドを配置して、設定します。


設定できれば、保存して公開してみましょう。入力フォームが想像していた感じが確かめることも大切です
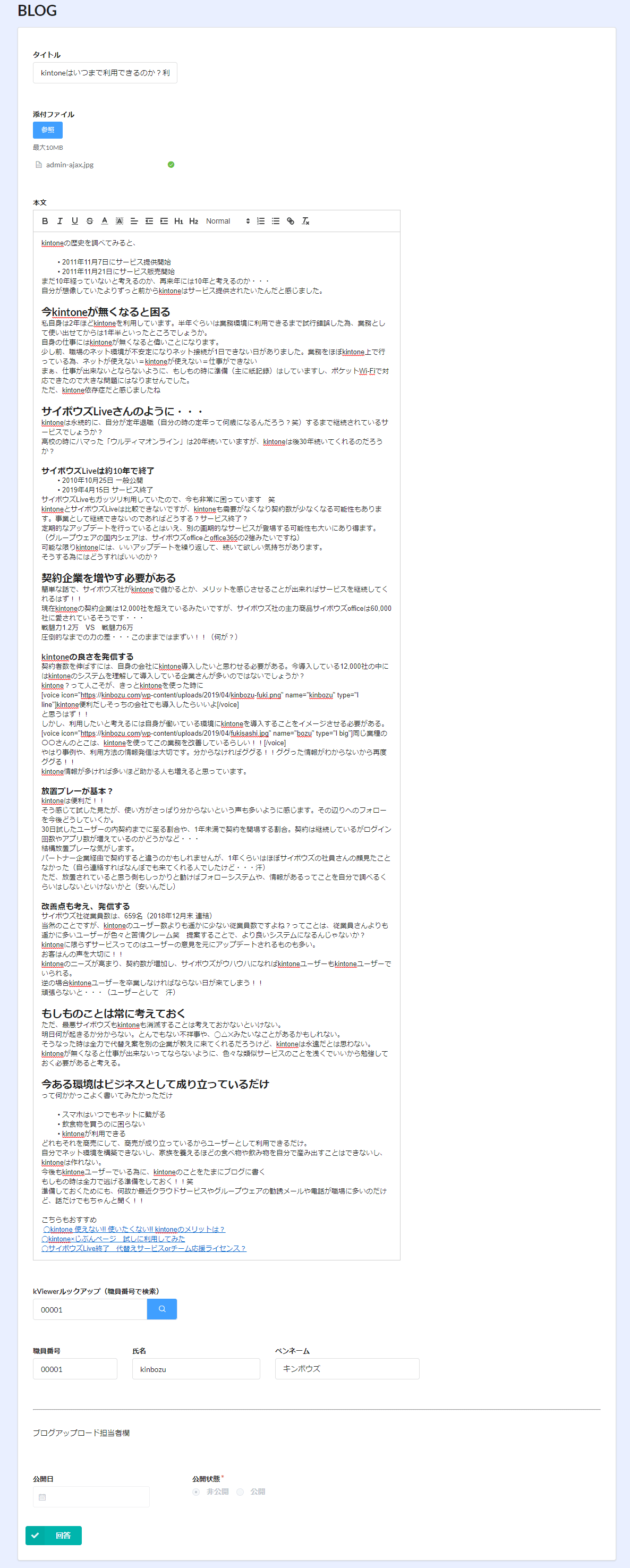
フォーム入力イメージ
前に更新したな記事をコピーしてみました。
自分に振られている職員番号を覚えておけば、kViewerルックアップでレコード登録者情報を簡単に入れることが出来ます。

公開日や公開状態については、ブログネタを提供する人が編集できないように編集不可やフィールド非表示などの対応をしておくといいかもしれません。
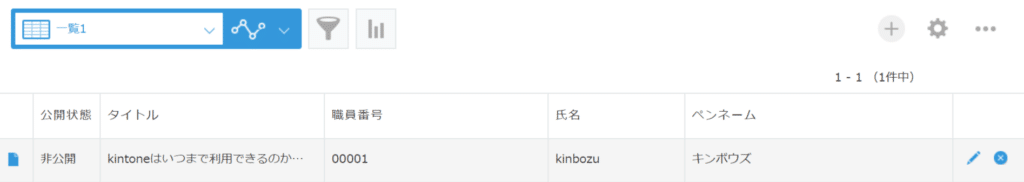
フォームに入力して回答(保存)するとkintoneのレコードとして登録されます。これで、kintoneユーザーではなくてもブログネタを提供することが可能となりました。

じゃ、提供された情報を公開するとしましょうか!!
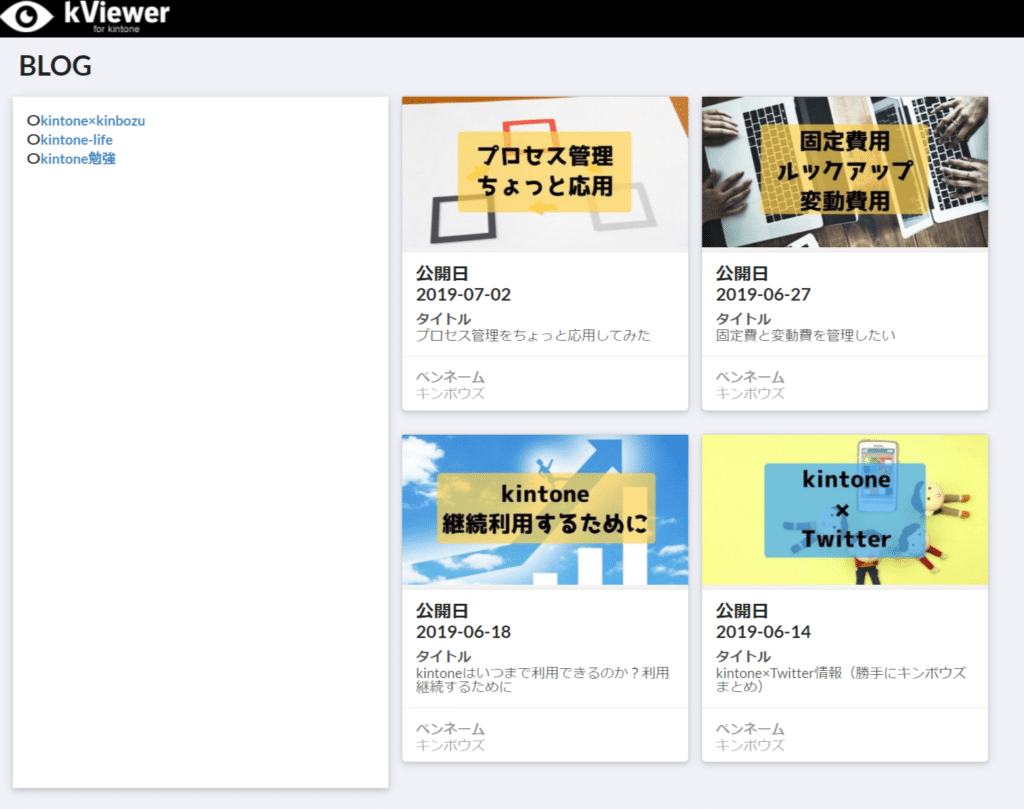
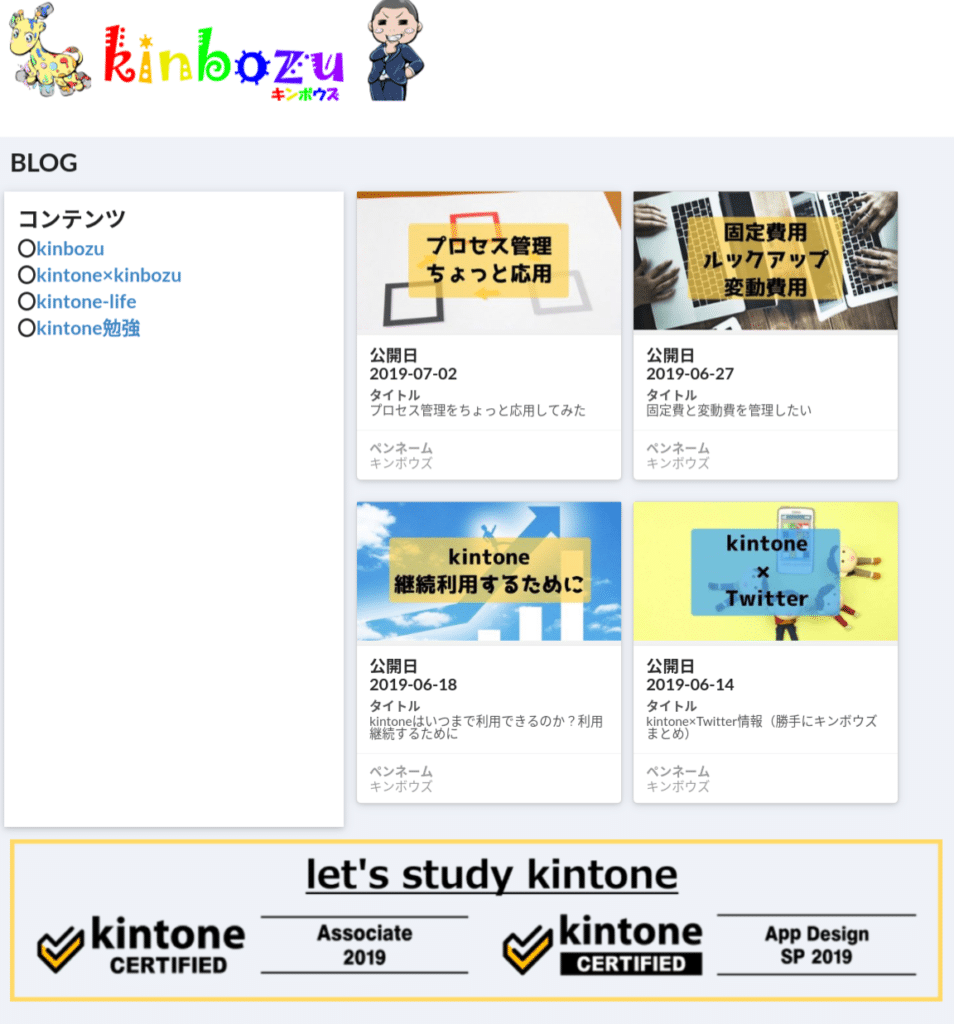
ブログ風に情報をkViewerで公開
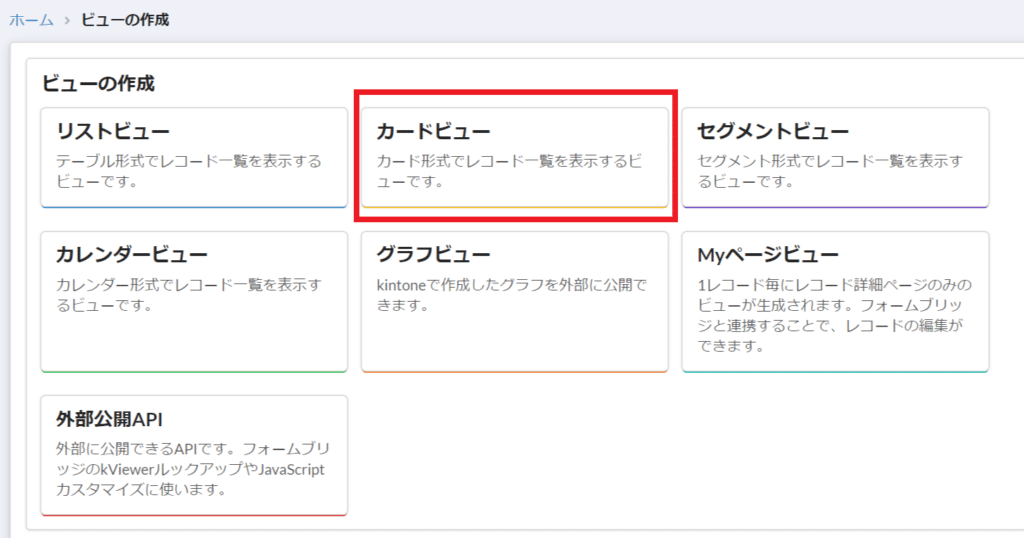
kViewerには複数のビューを選択することが出来ます。今回はカードビューを選択しました。ブログっぽく見えるので・・・⇒参考記事:リッチなビューで情報公開、kViewerをCMSとして活用できるように

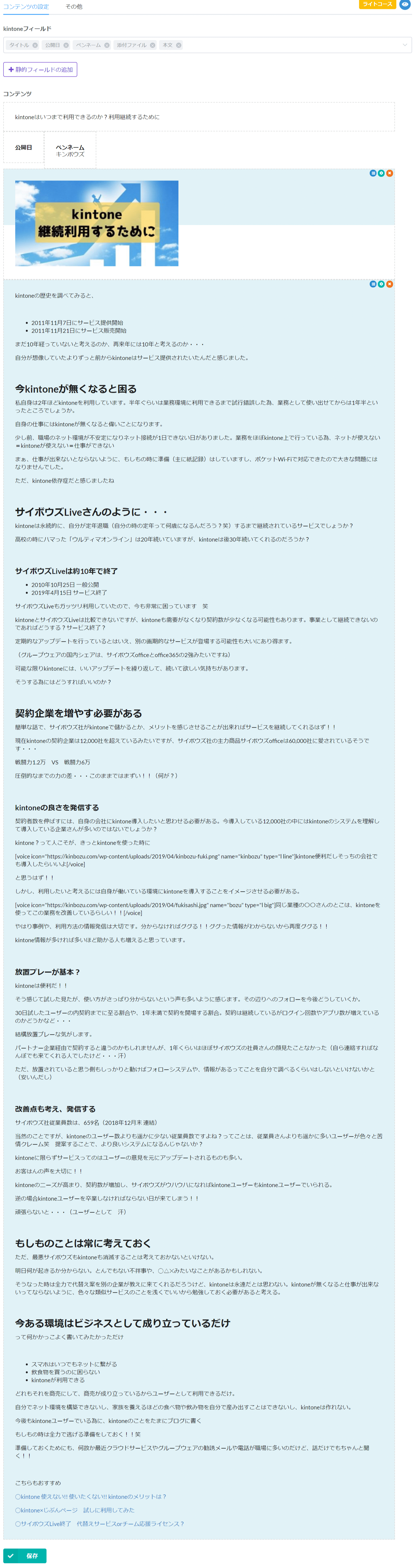
メインコンテンツ
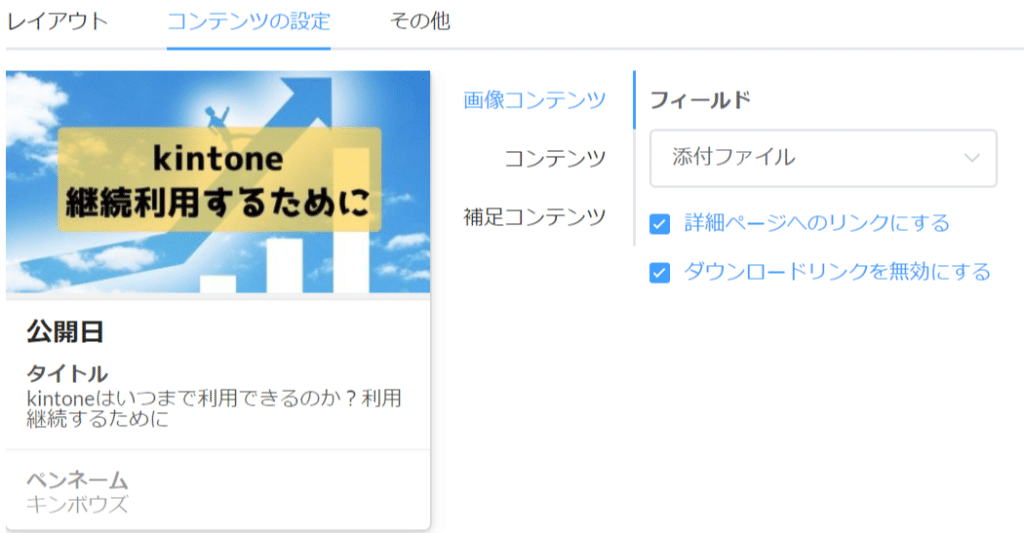
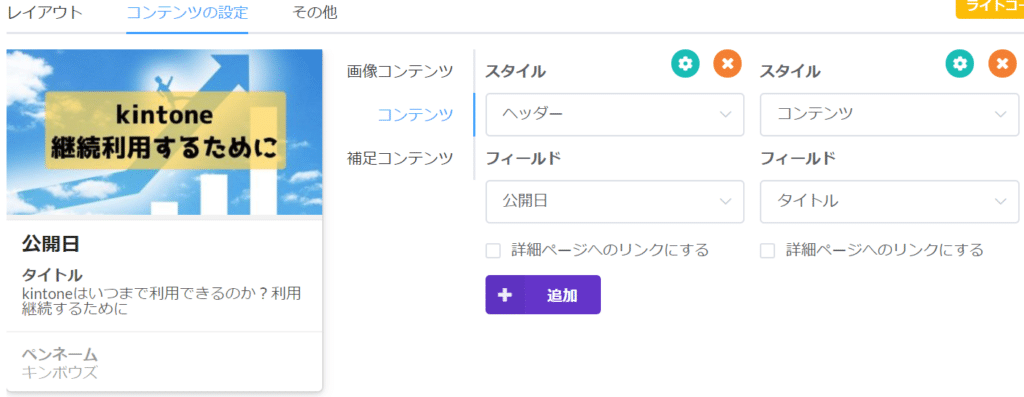
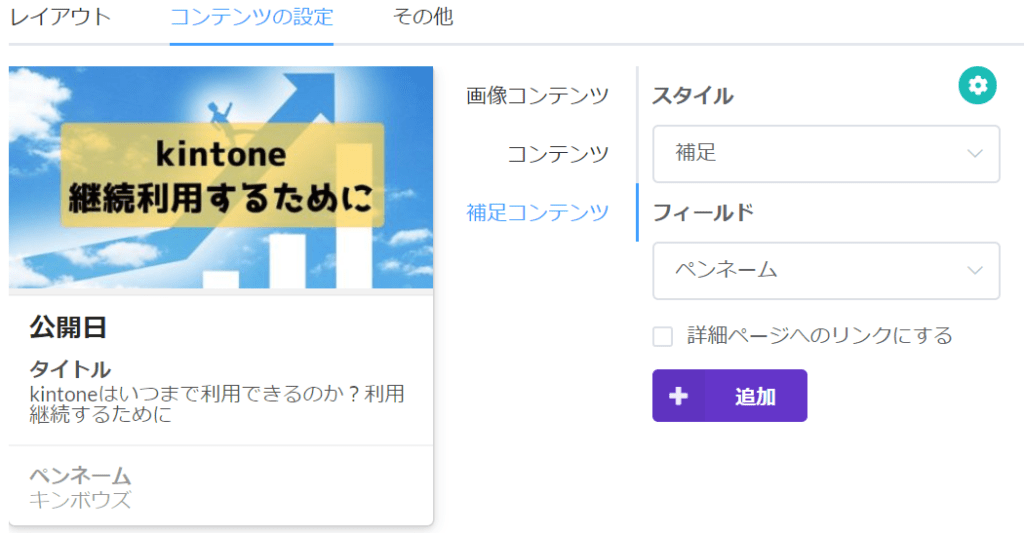
メインコンテンツでレイアウトを選択肢、コンテンツの設定でどのフィールドをどこに表示させるかを設定していきます。



フィールド配置を悩む
レコード詳細でブログの内容をどう見せるかフィールド配置に悩む・・・

編集中の記事を公開しないように
今回、レコード登録時は非公開と初期値に設定されたラジオボタンフィールドを配置しています。フォームブリッジから登録されたブログネタの中身を確認し、編集する必要があるでしょう。これで公開してもいいという状態になったら非公開⇒公開に変更
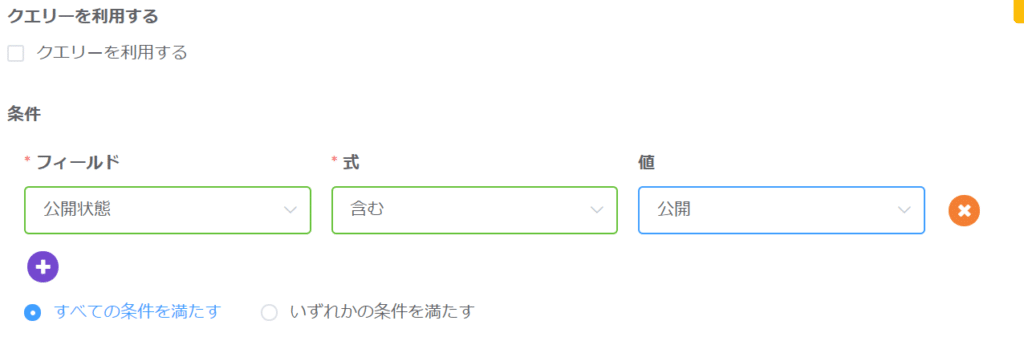
公開状態が公開となっているレコードのみをkViewerで表示するようにしておきます。
公開イメージ


細かい設定は必要だけど
アイキャッチ的に使用している画像は、添付ファイルフィールドなので基本的に画像をクリックするとダウンロードされます。ダウンロード向こうにすることが出来ますので必要に応じて設定が必要でしょう。
フィールド名もデザインによっては表示しないように設定が必要かもしれません。
記事の表示順も公開日順に設定することも可能です。
Googleアナリティクスと連携してPV数なんかも知ることが可能
思いつきで書いてみたけど、意外といいかもしれない・・・